A good way to start writing Azure Functions in a blazing fast manner is to use the Visual Studio Azure Function Extension. It's a fun way to experiment with what you can do and you don't need to leave the editor.
Go here and click to run the install package for the function extension:
https://code.visualstudio.com/tutorials/functions-extension/getting-started
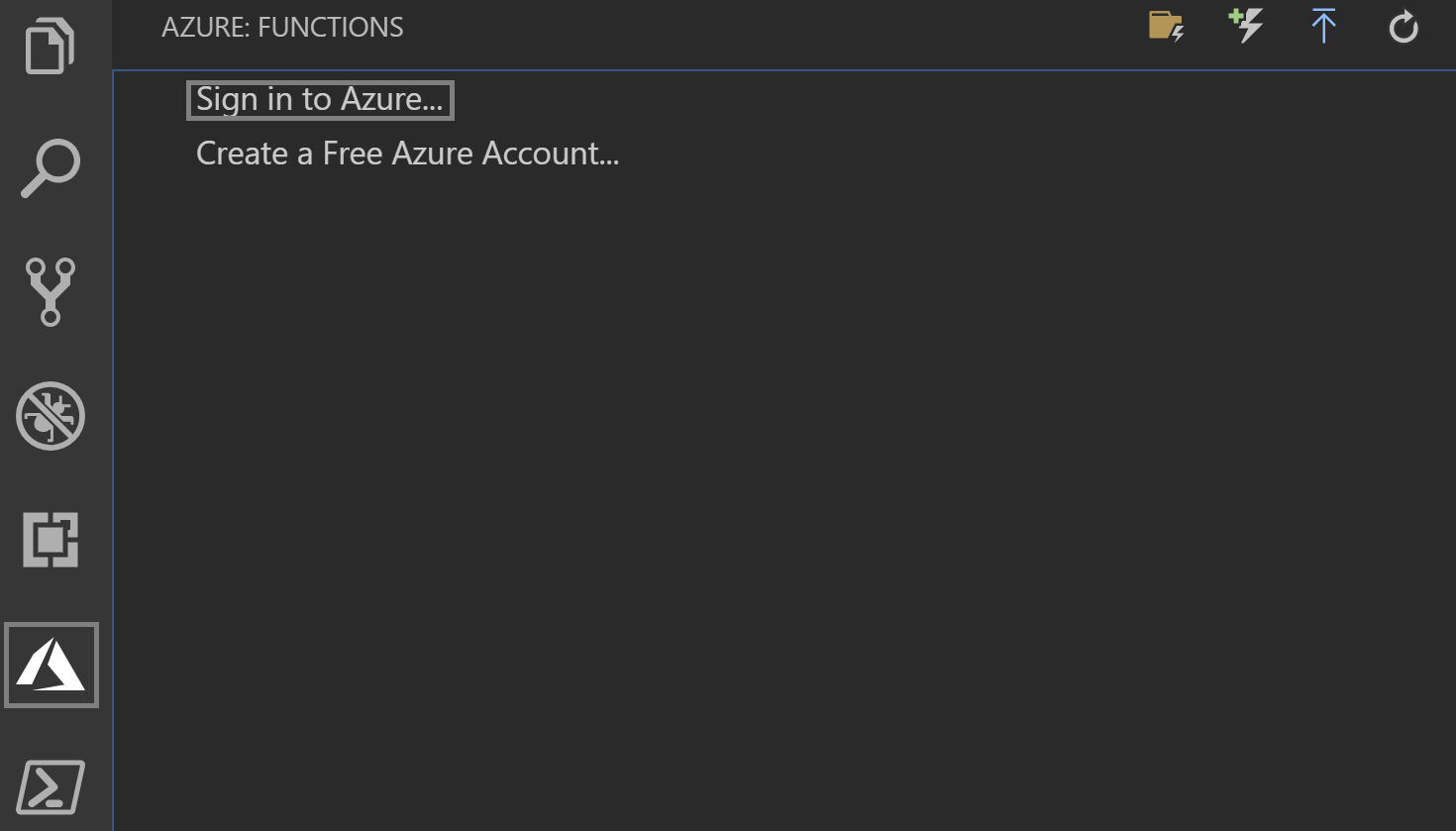
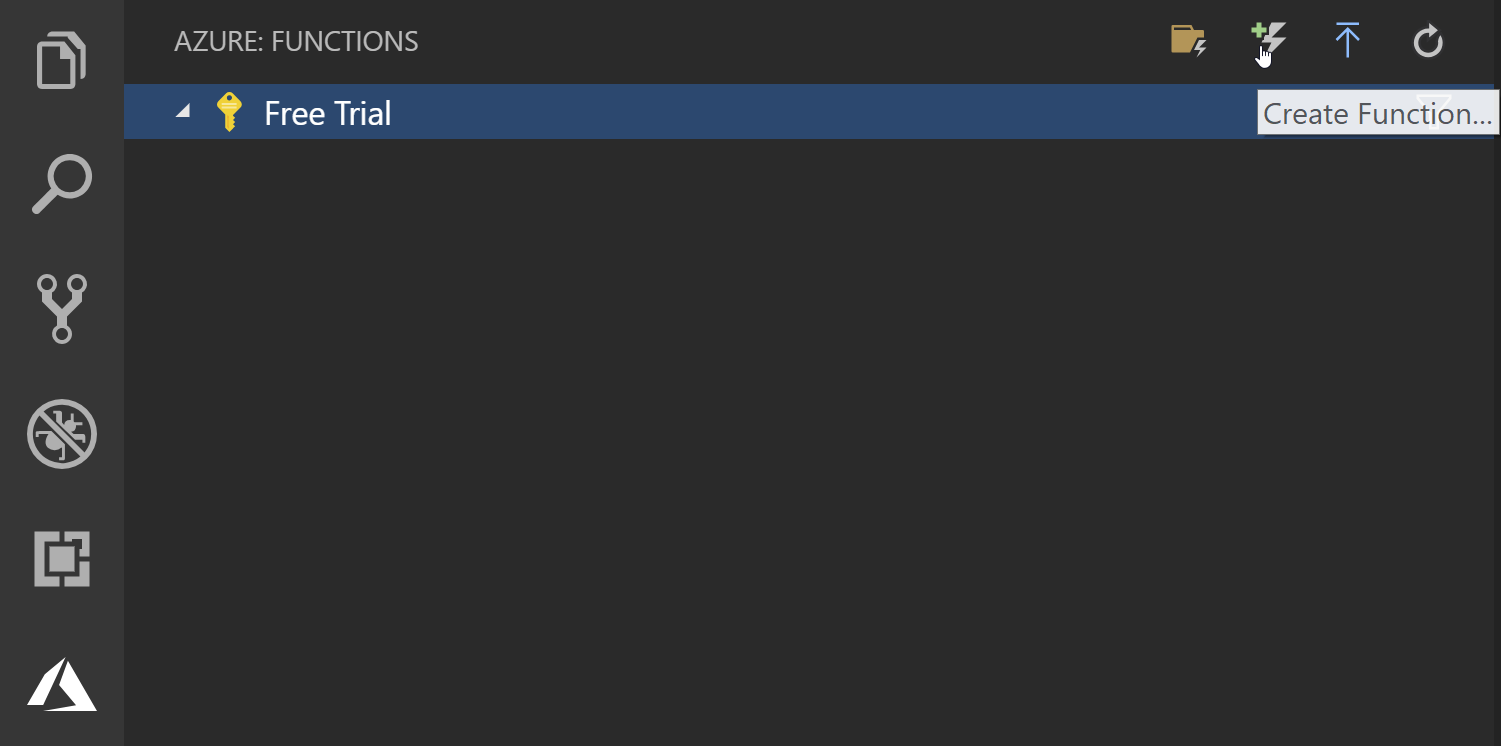
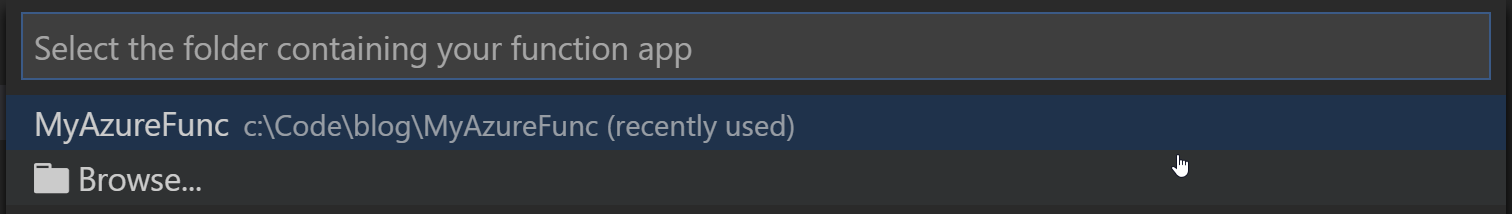
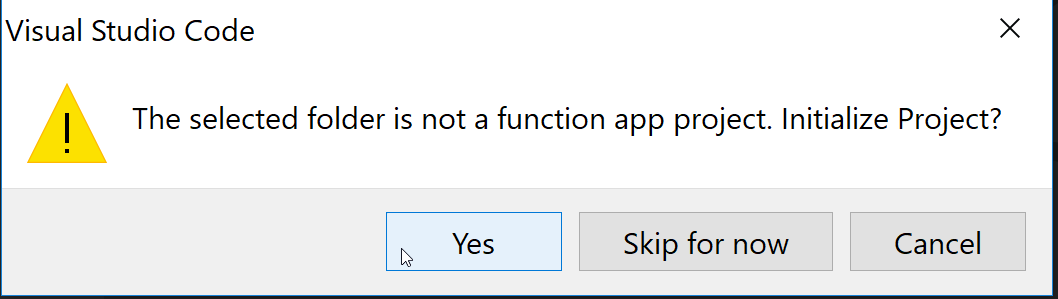
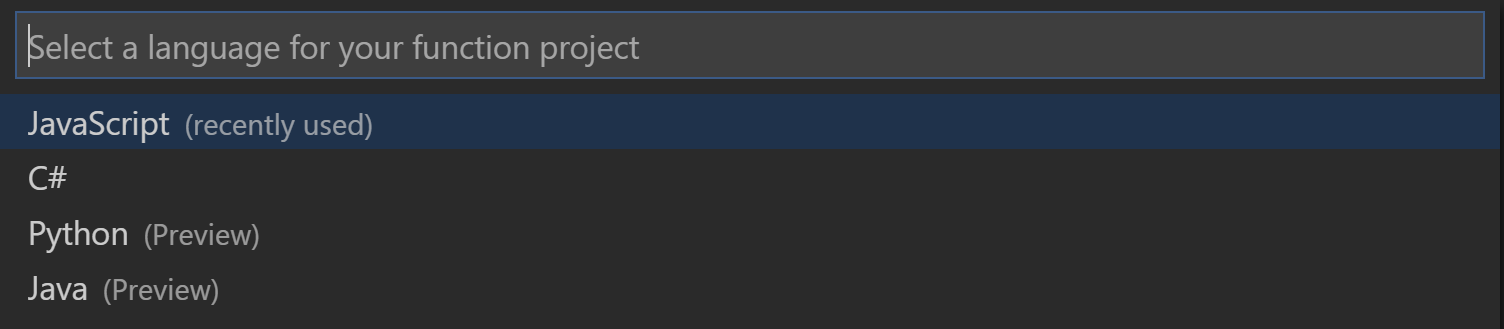
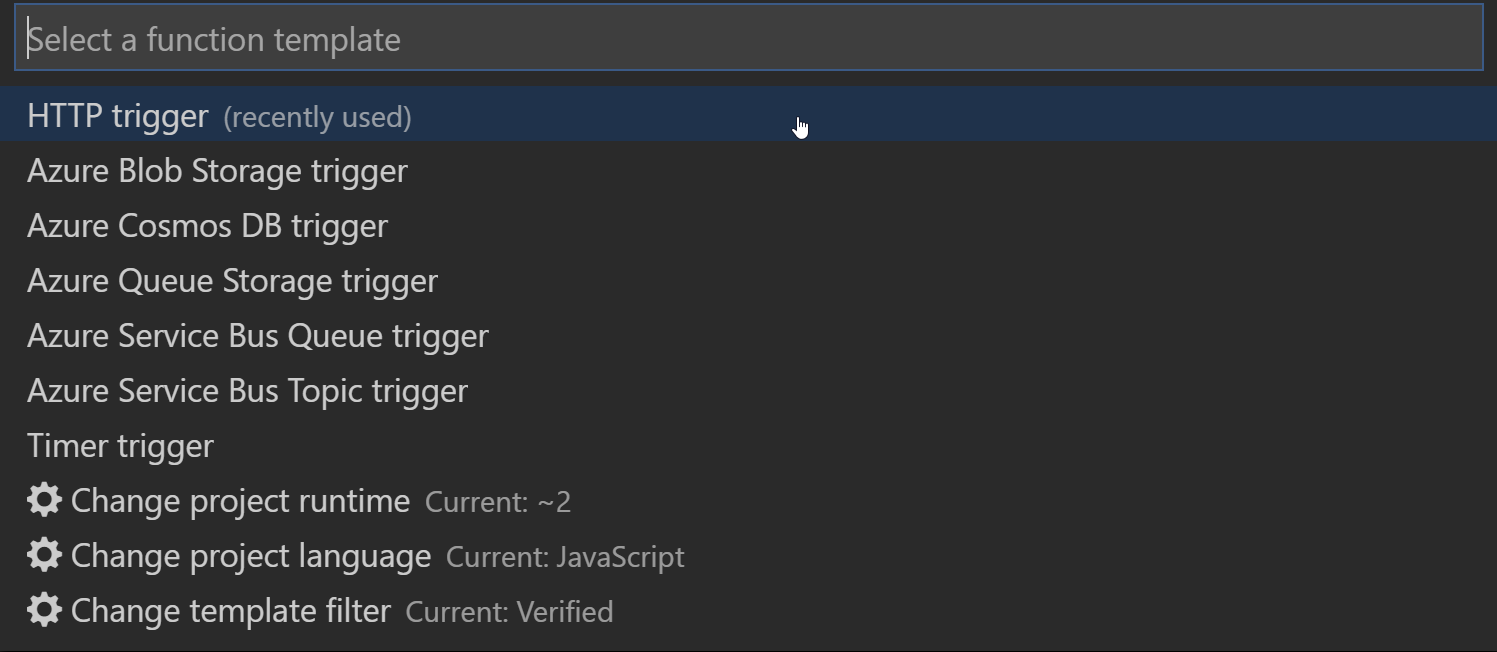
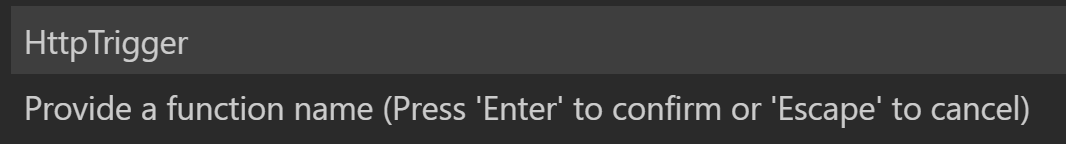
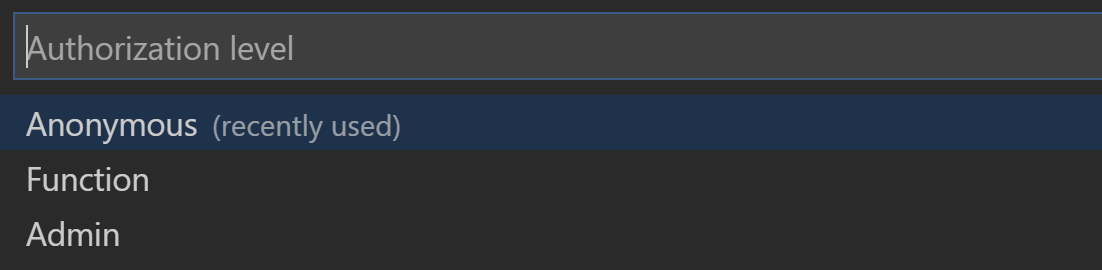
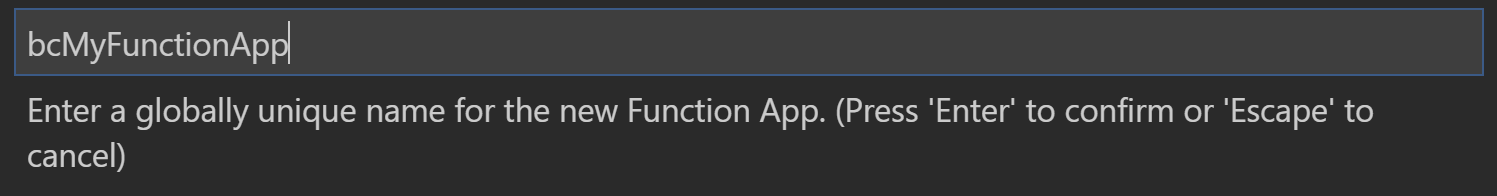
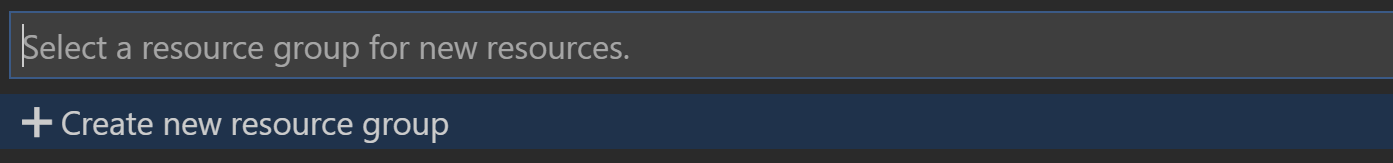
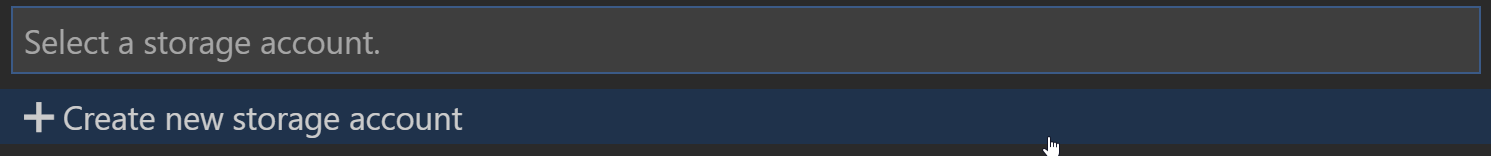
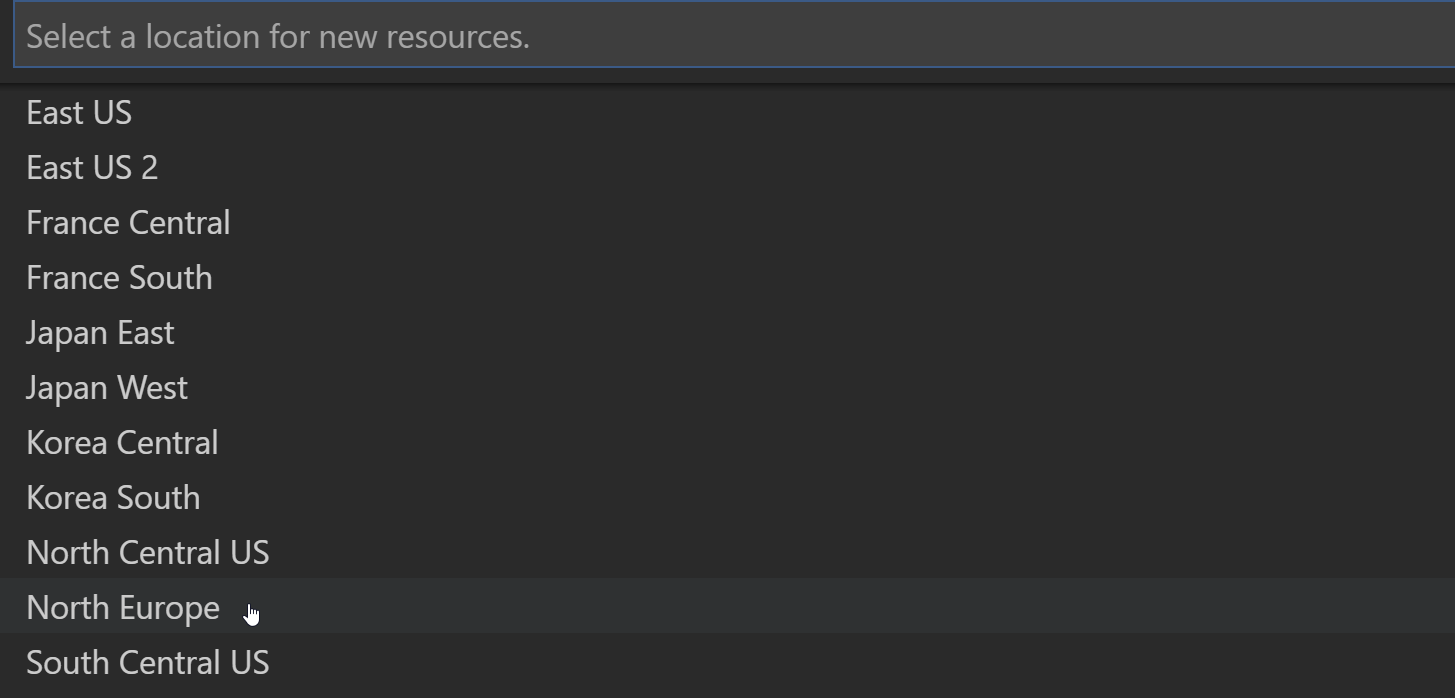
Once installed you will have a neat little icon in the left menu presenting this interface. I have just collected some simple print screens for you guys so you can follow the process.









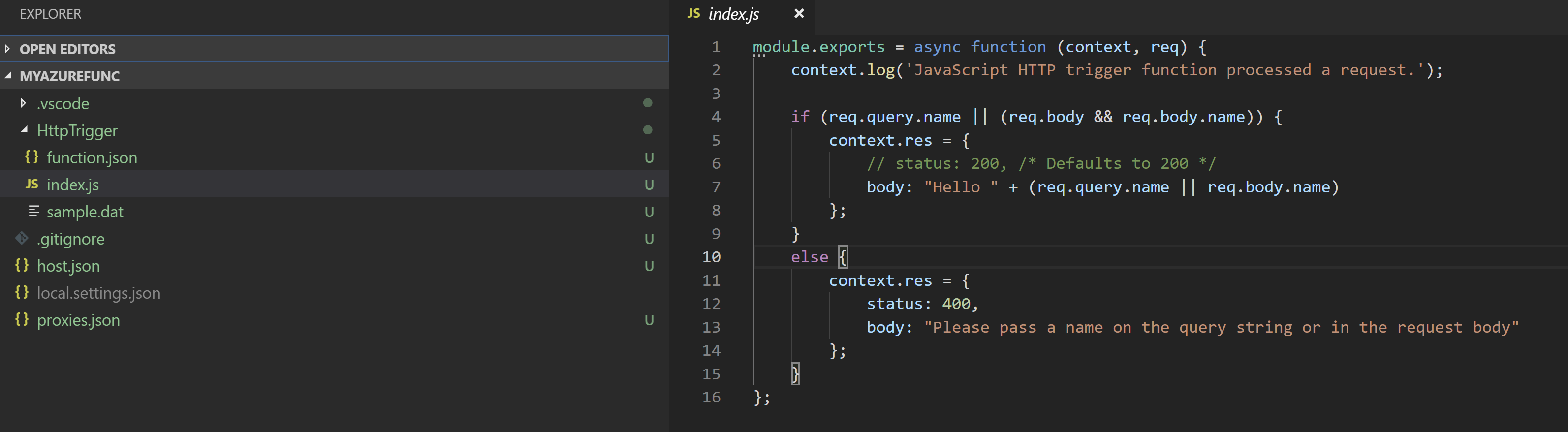
Now it's up to you to do something useful with this awesome bad named function :)
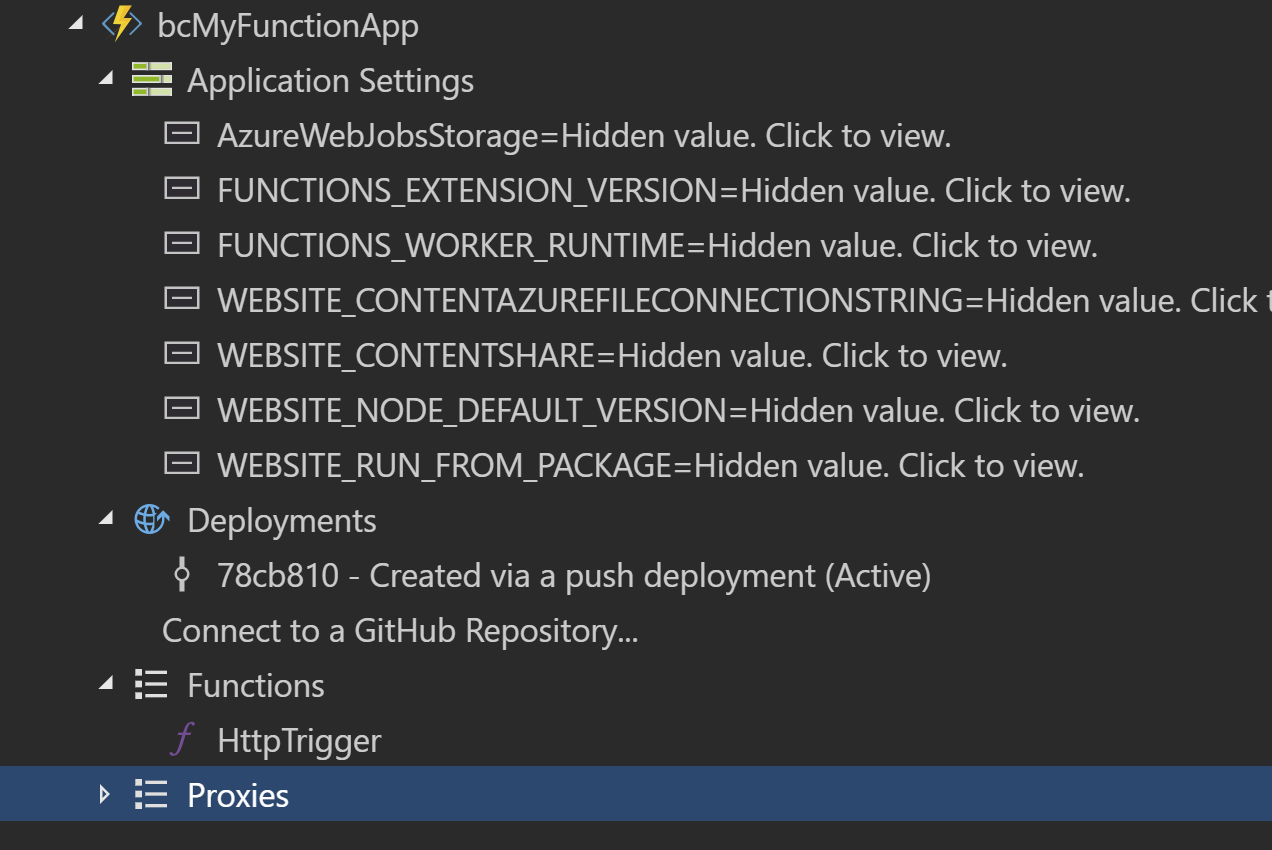
For those of you that probably have created Azure Functions from the Azure Portal you recognize the function.json file that contains our configuration and choices from the earlier steps.
function.json
{
"disabled": false,
"bindings": [
{
"authLevel": "anonymous",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
So how about Deployment?
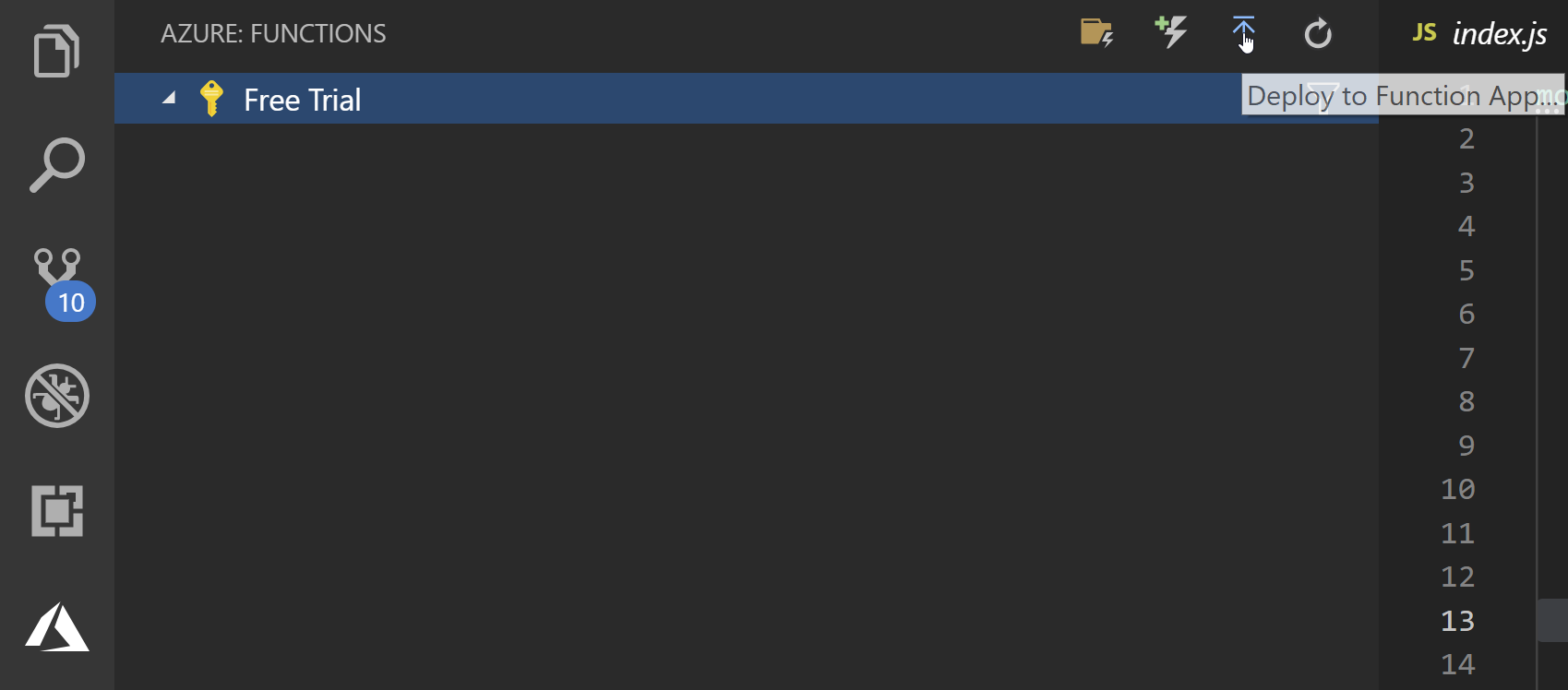
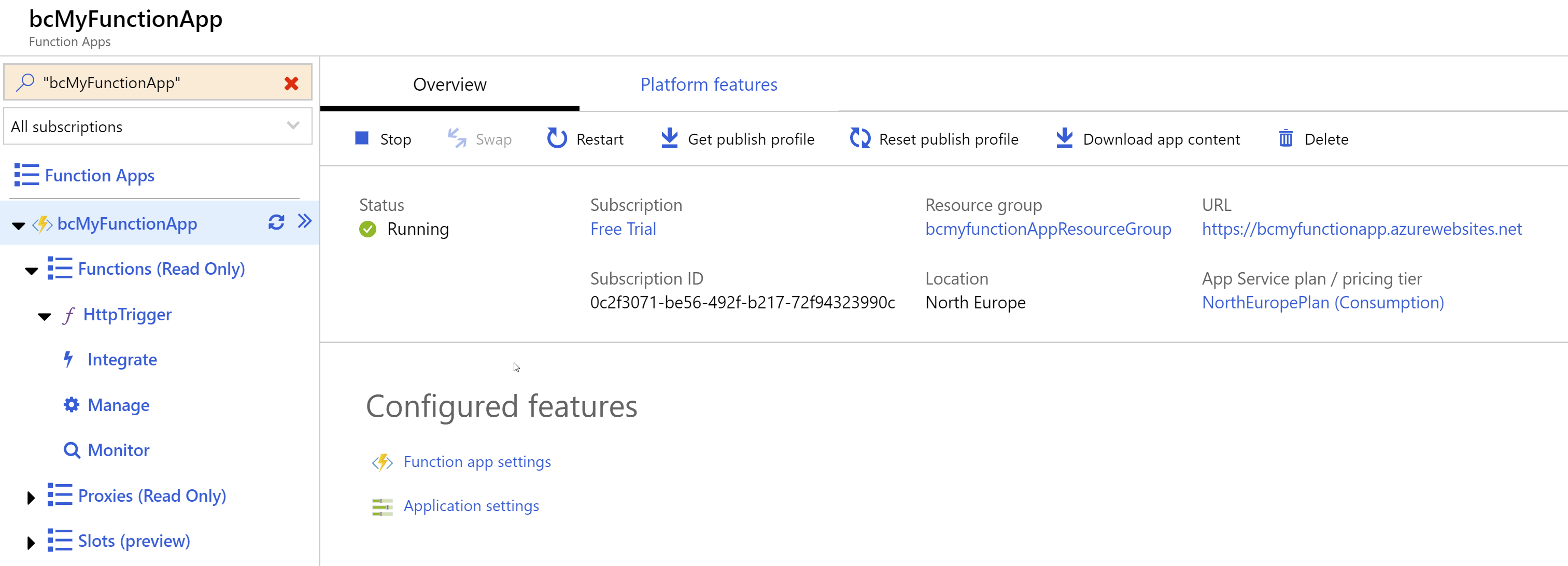
So when we are satisfied with our function and want to deploy it to our Azure Portal it is as easy as all the previous steps.
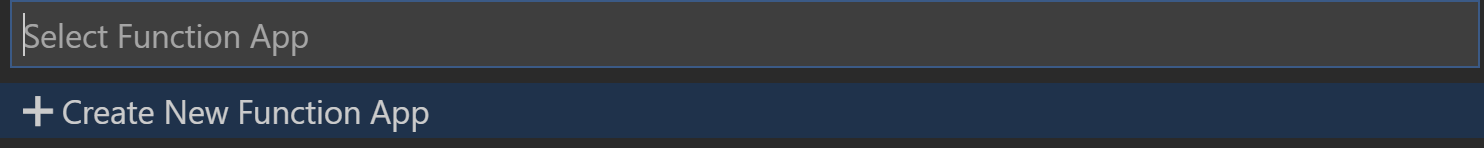
Simply click the Azure Icon in the left menu again and then press the upwards arrow for deployment to function app.









Even thou it's pretty easy to understand how everything holds up I know that Azure functions isn't obvious for all, or most common, they didn't have the time to try things out, perhaps this can help get you up to speed in a faster pace. I Wish you luck, happy coding!